アゼストでは、ChatGPTを活用して、テクニカルな内容の共有やテクニックの研究などをまとめた社内テックブログを運用しています。
そのブログの中から厳選した内容をいくつか公開いたします!
今回は、データエンジニアチームの小島が作成した、NotionとFigmaを組み合わせて効果的な仕様書を作成するプロセスについて解説した記事をご紹介いたします!
プロジェクトの段階ごとにどのように両ツールを活用すれば良いかを詳しくご紹介します。
また、データソースの構成やダッシュボードデザインに関するヒントも提供します。

Notion & Figma Collaboration
You:
NotionとFigmaを併用して仕様書を作成したい
ChatGPT:
NotionとFigmaを併用して仕様書を作成するのは素晴らしいアイデアです。
Notionは文書やノートを整理・共有するための優れたツールであり、Figmaはデザインとプロトタイプ作成のためのツールです。
以下に、このプロセスをスムーズに進めるための手順を示します。
- 目的と範囲の定義: まず、作成する仕様書の目的と範囲を明確に定義します。どのような情報を含めるか、誰が閲覧するのか、どのようなデザイン要素が必要かなどを考えます。
- Notionで基本的な情報を整理: Notionを使用して、仕様書の基本的な情報を整理します。プロジェクトの概要、要件、スケジュール、チームメンバーなどをドキュメントにまとめます。
- Figmaでデザイン要素を作成: Figmaを使用して、UIデザインやプロトタイプを作成します。画面のスケッチ、ワイヤーフレーム、デザインコンポーネントなどを作成し、プロジェクトのビジュアル部分を具体化します。
- NotionにFigmaのリンクを埋め込む: Figmaで作成したデザインやプロトタイプのリンクを、Notionの適切なセクションに埋め込みます。これにより、チームメンバーや関係者がNotion内で簡単にアクセスできるようになります。
- 詳細な情報を補完: Notionを使用して、Figmaのデザインに関連する詳細な情報を補完します。画面ごとの説明、UIコンポーネントの機能、動作仕様などをドキュメント化します。
- コメントやフィードバックの管理: Figmaを使用してデザインやプロトタイプに関するコメントやフィードバックを収集し、Notion内でそれらの情報を管理します。これにより、チームメンバーとのコミュニケーションがスムーズになります。
- 定期的な更新と共有: 仕様書はプロジェクトが進行するにつれて変更されることがあります。定期的にNotionとFigmaの情報を更新し、変更点を適切に共有します。
- ファイルのバックアップとバージョン管理: 重要な情報は定期的にバックアップし、バージョン管理を行います。特にFigmaのファイルはバージョン管理が重要です。
NotionとFigmaを併用することで、プロジェクトの要件とデザインが一元管理され、チーム全体で効果的なコラボレーションが可能となります。
You:
Mermaid記述の例を挙げてください
ChatGPT:
もちろんです!
Mermaidは、テキストベースの記述を使用してフローチャート、シーケンス図、ガントチャートなどを描画するためのツールです。
以下にいくつかのMermaid記述の例を挙げてみましょう。
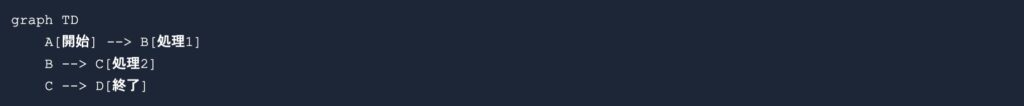
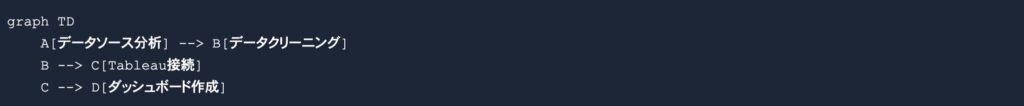
- フローチャートの例:

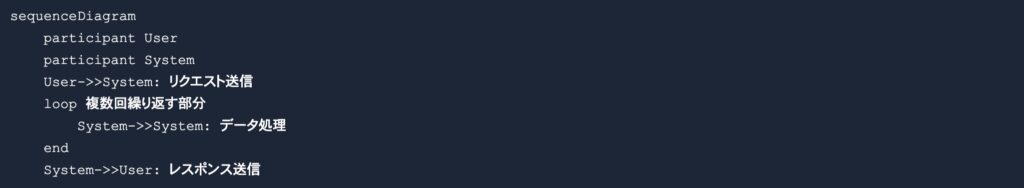
- シーケンス図の例:

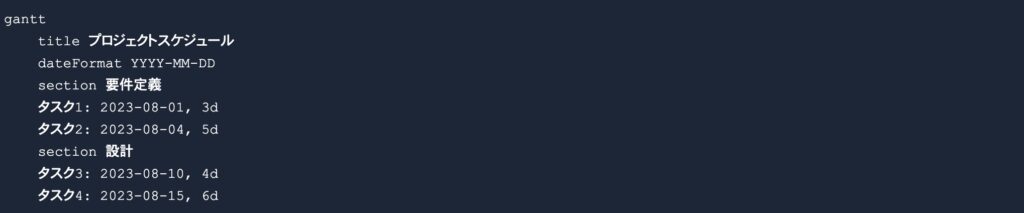
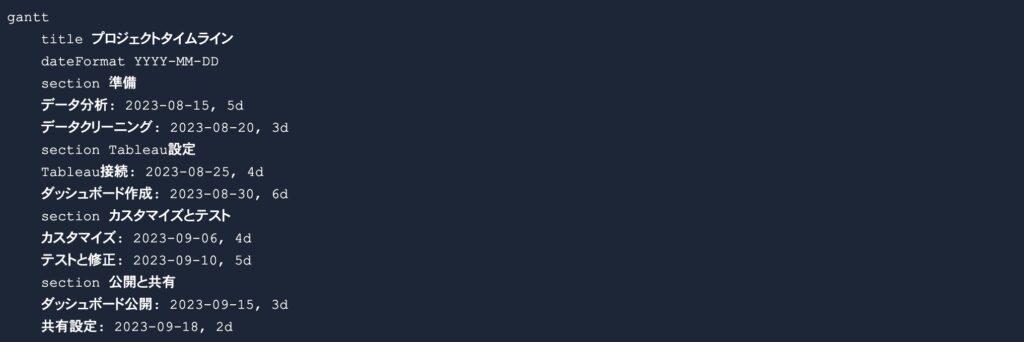
- ガントチャートの例:

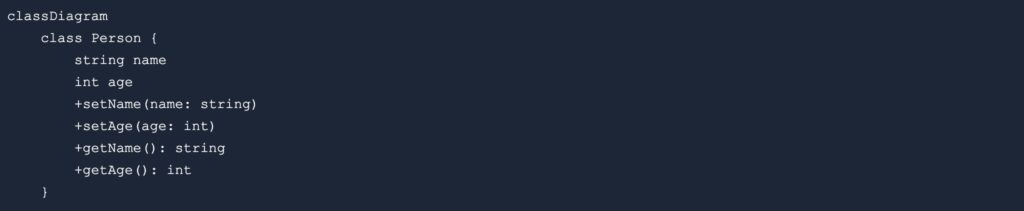
- クラス図の例:

これらは、Mermaidを使用して描かれる可能性のあるいくつかの例です。Mermaidはテキストベースの形式なので、このようなテキストを対応する図に変換して描画することができます。具体的な使用法や詳細な記法については、Mermaidの公式ドキュメントを参照してください。
You:
Mermaid記述を交えて、notionで仕様書を作ります。 内容はあるデータソースを用いてtableauで複数のダッシュボード作成です。例を記述してください
ChatGPT:
もちろんです!
以下に、Notionを使用してMermaid記述を交えた仕様書の例を示します。
この例では、あるデータソースを用いてTableauで複数のダッシュボードを作成するプロジェクトを想定しています。
データソースを活用したTableauダッシュボード作成プロジェクト
目的と範囲
このプロジェクトの目的は、提供されたデータソースを活用してTableauを使用し、複数のダッシュボードを作成することです。
以下に、プロジェクトの主要なステップとタスクを示します。
プロジェクトのステップ
1. データソースの分析と準備
- データソースの内容や構造を分析し、必要なデータを抽出します。
- 抽出したデータをクリーンアップし、必要な形式に整形します。
2. Tableauの設定と接続
- Tableauを起動し、データソースとの接続を確立します。
- データソースをTableau内でインポートし、関連テーブルを設定します。
3. ダッシュボードの作成
- ダッシュボードのコンセプトを定義し、必要なビジュアル要素を設計します。
- グラフ、チャート、フィルターなどのコンポーネントを配置し、ダッシュボードを構築します。
4. ダッシュボードのカスタマイズとフォーマット
- ダッシュボードの外観をカスタマイズし、カラーパレットやフォントを調整します。
- レイアウトや配置を調整して、使いやすいダッシュボードを作成します。
5. ダッシュボードのテストとフィードバック
- 作成したダッシュボードをテストし、データの正確性と可視性を確認します。
- ユーザーからフィードバックを収集し、必要な修正を行います。
6. ダッシュボードの公開と共有
- Tableau ServerまたはTableau Onlineを使用して、ダッシュボードを公開します。
- 関係者と共有し、アクセス権限を設定してデータのセキュリティを確保します。
タイムライン

プロジェクトメンバー
- プロジェクトマネージャー: [名前]
- データアナリスト: [名前]
- デザイナー: [名前]
- テスター: [名前]
- ユーザーフィードバック担当: [名前]
このように、Mermaid記述を使用して、Notion内でプロジェクトのステップやタイムラインを可視化し、プロジェクトメンバーや関係者と共有する仕様書を作成することができます。
記述したMermaidコードをNotionの該当箇所にコピー&ペーストし、プレビュー画面で可視化することができます。
You:
この仕様書からデータソースの構成の仕様書にリンクします。
データソースの構成仕様書の記述例を挙げてください
ChatGPT:
もちろんです!以下は、データソースの構成仕様書の記述例です。
この仕様書では、具体的なデータソースの構成や設定について詳しく説明しています。
データソースの構成仕様書
概要
この仕様書では、Tableauダッシュボード作成プロジェクトにおけるデータソースの構成と設定について詳細に記述します。
データソースの取得、変換、ロードに関する手順と設定内容を以下に示します。
データソースの構成
- データソース名: [データソース名]
- データソースの種類: [データベース/ファイル名など]
データ抽出元
- 抽出元データベース: [データベース名]
- 接続情報: [ホスト名、ポート番号、認証情報など]
データ抽出方法
- 抽出クエリ: [SQLクエリ/ファイルのパスなど]
- 抽出条件: [条件など]
データ変換
- 変換スクリプト: [変換処理の詳細な記述]
データロード
- ロード先テーブル: [テーブル名]
- ロードスケジュール: [日時や頻度]
データ更新と同期
- 更新頻度: [リアルタイム/定期的な更新頻度]
- 同期方法: [手動/自動など]
データ品質管理
- データクリーニング: [クリーニング処理の詳細な記述]
- データ検証: [検証手順やルール]
エラーハンドリング
- エラー処理: [エラー発生時の対応策]
- ログ記録: [エラーログの保存場所やフォーマット]
セキュリティ
- データアクセス権限: [ユーザーアクセスの設定]
- データ暗号化: [暗号化の設定内容]
データソースの依存関係
- 他のデータソースとの関連: [関連するデータソース名と説明]
関連ドキュメント
- Tableauダッシュボード作成プロジェクト仕様書: [リンク]
このように、データソースの構成仕様書では、データソースの詳細な構成や設定について記述し、関連する情報を記載しています。
Notion内のTableauダッシュボード作成プロジェクト仕様書とリンクを作成して、プロジェクト全体の理解を深めることができます。
You:
さらにこれをFigmaで作成したダッシュボードのイメージとリンクさせます。
カラーコードの管理はどの段階で行うのが効果的ですか
ChatGPT:
Figmaで作成したダッシュボードのイメージをNotionの仕様書にリンクさせることは、プロジェクトの可視化とコラボレーションを強化する素晴らしいアイデアです。
カラーコードの管理については、以下の段階で効果的に行うことができます。
- ダッシュボードのデザインフェーズ: ダッシュボードのデザインフェーズで、カラーパレットを選定し、それに基づいて各要素の色を設定します。Figma内で使用するカラーコード(RGB、HEXなど)をメモしておきます。この段階でカラーコードを決定することで、デザインの一貫性を確保し、後の段階での手戻りを最小限に抑えることができます。
- Notionの仕様書作成フェーズ: 仕様書内のカラーレイアウトや要素に関するセクションで、カラーコードを示すためのノートやテキストを挿入します。具体的な要素(タイトル、背景、テキストなど)ごとに対応するカラーコードを記載します。また、Figmaで作成したダッシュボードのスクリーンショットを撮影し、Notionに挿入することで、デザインの視覚的な理解を助けます。
- カラーコードのラベリングと管理: Figmaのプロジェクト内には、カラーコードをラベリングして管理するページを作成することができます。例えば、「デザインガイド」ページを作成し、カラーパレットと各カラーコードを一元管理します。Notion内でFigmaの「デザインガイド」ページへのリンクを設定することで、カラーコードの変更や調整が必要な場合にも素早くアクセスできます。
- デザイン変更時の更新: ダッシュボードのデザインが変更される際には、Figma内でカラーコードの調整や要素の色の変更を行います。その後、Figma内の「デザインガイド」ページでカラーコードを更新し、Notionの仕様書内のカラーコード情報も適宜更新します。これにより、変更が一貫して適用されることを保証します。
カラーコードの管理は、プロジェクトの初期段階で設定することでデザインの一貫性を保ち、デザイン変更時にもスムーズな更新を可能にする重要な要素です。
You:
今までの会話を整理したいです。
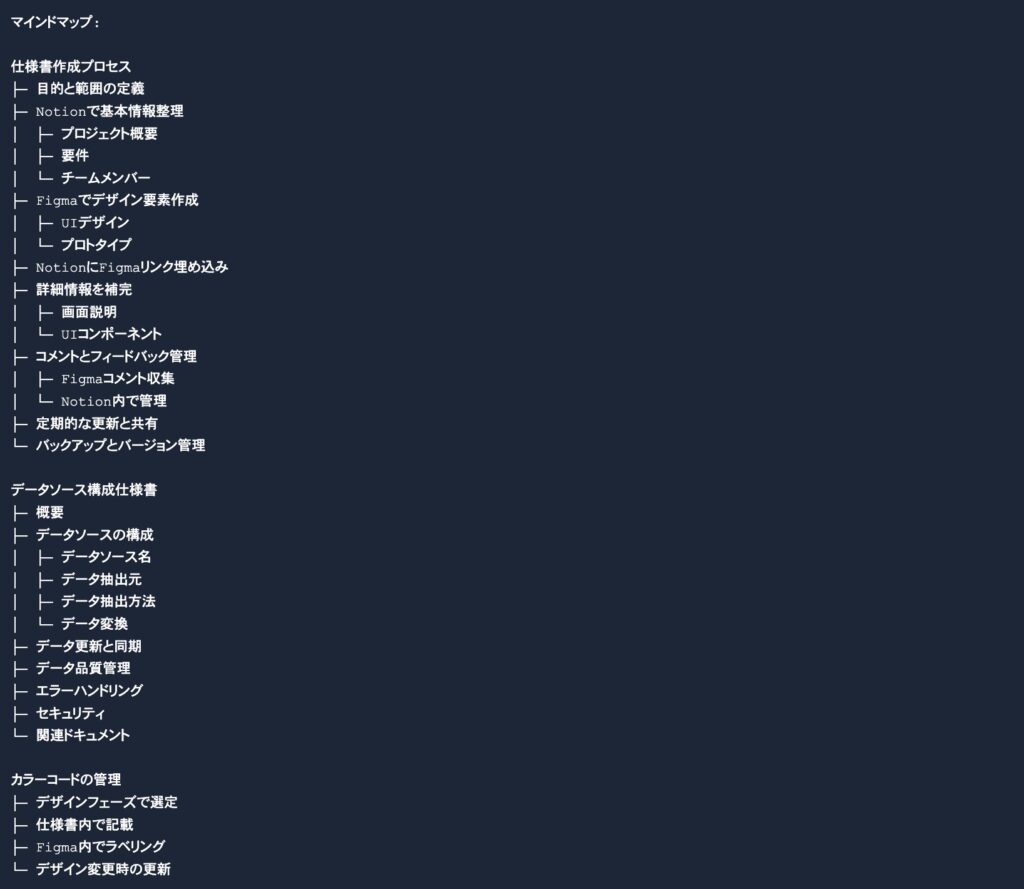
日本語でマインドマップの形で下記のステップでまとめてください。
1.まず「マインドマップ:」という文字列を先頭に入れてください。
2.そして改行を入れてください。
3.マインドマップの内容を作ってください。
必ずmarkdownの記述方式で出力してください。
ChatGPT:
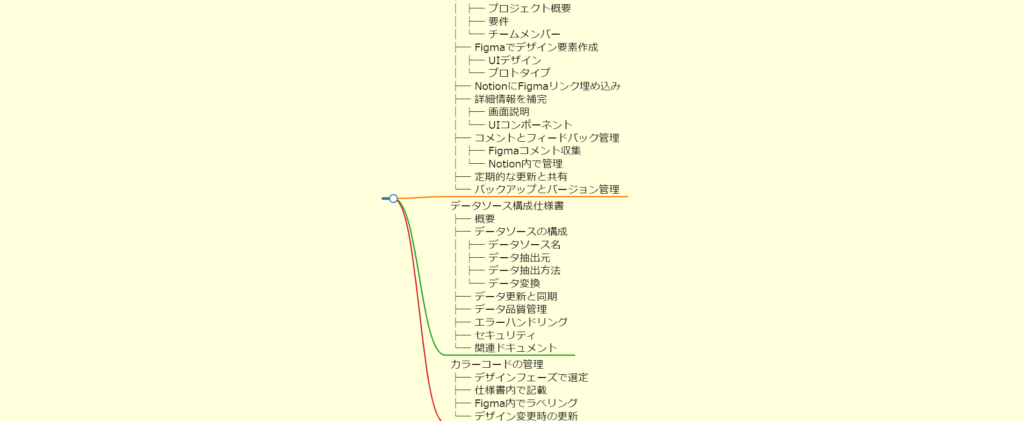
以下は、前述の会話を元にしたマインドマップの形でまとめたものです。

このマインドマップは、プロジェクトのステップや関連する要素を階層的に整理しています。それぞれのステップや仕様書作成、デザイン、カラーコードの管理に関する情報が含まれています。
You:
今までの会話をブログに作りたい。
マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。
出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。
「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。
そして「タイトル」「集約文」「キーワード」以外の説明がいりません。
そして日本語で出力してください。
ChatGPT:
もちろんです!
以下に、ブログ記事のタイトル、集約文、およびSEO対応のキーワードをまとめたものを提供いたします。
タイトル: NotionとFigmaを活用した仕様書作成プロセス
集約文: 本記事では、NotionとFigmaを組み合わせて効果的な仕様書を作成するプロセスについて解説します。プロジェクトの段階ごとにどのように両ツールを活用すれば良いかを詳しくご紹介します。
キーワード: Notion, Figma, 仕様書作成, プロセス, プロジェクト管理, デザイン, コラボレーション
タイトル: データソースの構成仕様書の作成ガイド
集約文: この記事では、データソースの構成仕様書を効果的に作成する手順と内容について詳しく説明します。データソースの設計や管理に関するポイントを押さえつつ、プロジェクトの進行をスムーズにする方法をご紹介します。
キーワード: データソース, 仕様書作成, データ設計, プロジェクト管理, データ品質, セキュリティ
タイトル: ダッシュボードデザインのカラーコード管理術
集約文: カラーコードの適切な管理はダッシュボードデザインの一貫性を保つために重要です。この記事では、FigmaでのデザインとNotionでの仕様書作成のプロセスにおいて、効果的なカラーコードの管理方法をご紹介します。
キーワード: カラーコード, ダッシュボードデザイン, Figma, Notion, デザイン一貫性, デザイン管理上記の内容に従って、ブログ記事のタイトルと集約文、およびSEO対応のキーワードを用意することができます。

