アゼストでは、ChatGPTを活用して、テクニカルな内容の共有やテクニックの研究などをまとめた社内テックブログを運用しています。
そのブログの中から厳選した内容をいくつか公開いたします!
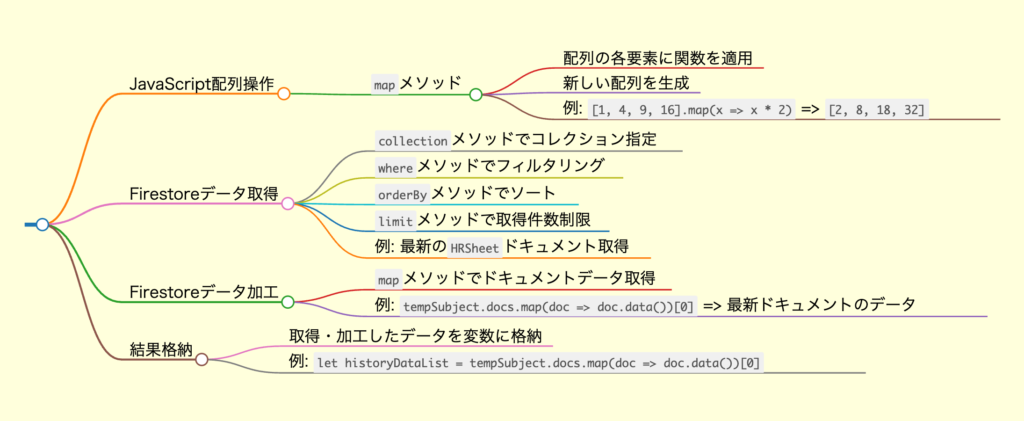
今回は、UI/UXチームの森下が作成した、JavaScriptのmapメソッドを用いた配列操作と、Firestoreからのデータ取得・加工について詳しく解説した記事をご紹介いたします!
具体的なコード例を通じて、mapメソッドの動作やFirestoreのクエリ作成、データ取得の流れを理解することができます!

Array Map – Simplified Explanation
You:
const array1 = [1, 4, 9, 16];
// Pass a function to map const map1 = array1.map((x) => x * 2);
console.log(map1); // Expected output: Array [2, 8, 18, 32]この処理について、変数の流れ等をわかりやすく説明してください。
ChatGPT:
もちろんです、Tomaさん。
このJavaScriptのコードは、配列の各要素に対して特定の操作を行い、その結果を新しい配列として返すものです。
具体的には以下のような流れとなります。
array1という名前の配列を定義します。この配列には4つの数値が含まれています:[1, 4, 9, 16]。- 次に、
mapという配列メソッドを使用します。mapメソッドは、配列の各要素に対して引数として渡された関数を実行し、その結果を新しい配列に格納します。 - このコードでは、
mapメソッドに無名関数(x) => x * 2を引数として渡しています。この関数は、入力された値xを2倍にするという操作を定義しています。 mapメソッドは、array1の各要素(つまり、1, 4, 9, 16)に対してこの関数を実行します。それぞれの要素が2倍になり、その結果が新しい配列に格納されます。- その結果、
map1という新しい配列が生成されます。この配列は[2, 8, 18, 32]となります。これは、元の配列array1の各要素が2倍になった結果です。 - 最後に、
console.log(map1);により、新しく生成された配列map1がコンソールに出力されます。
このように、mapメソッドは配列の各要素に対して一定の操作を行い、その結果を新しい配列として返す強力なツールです。
You:
xというのはarray1の配列の中の値、ということで良いでしょうか。
ChatGPT:
はい、その通りです、Tomaさん。xはarray1の各要素を表しています。
mapメソッドは、配列の各要素に対して引数として渡された関数を実行します。
この関数内部で使用される変数(この場合はx)は、現在処理されている配列の要素を参照します。
したがって、このコードの (x) => x * 2 という部分では、xはarray1の各要素(1, 4, 9, 16)を順に参照します。
そしてそのxを2倍にした結果が新しい配列map1の要素となります。
You:
ということは (x) => x * 2 の場合
each (x) in array1に対して、x*2を実行する、ということになりますね。
ChatGPT:
はい、その通りです、Tomaさん。
(x) => x * 2という関数は、「配列array1の各要素xに対して、x * 2(xを2倍にする)操作を行う」という意味になります。
そして、その結果(各要素を2倍にした値)が新しい配列map1の要素として格納されます。
このように、mapメソッドは配列の各要素に対して一定の操作を行い、その結果を新しい配列として生成します。
You:
let historyDataList = tempSubject.docs.map(doc => doc.data())[0];ではこの場合、どうなりますか。
これはfirestoreにあるデータを取得するときのコードです。
私の理解では docでfirestoreに存在する全ての件数を取ってくる しかしそこにはデータがないため データを保持した状態で取得するために doc => doc.data()を実行する。
それでそのうちの tempSubject.docs.map(取ってきたデータ)[0] 取ってきたデータの配列番号0のデータを 変数historyDataListに入れる
そういう処理であってますか。
ChatGPT:
はい、Tomaさんの理解は正確です。
このコードの詳細な動作は以下の通りです:
tempSubject.docsはFirestoreから取得したドキュメントの配列を表しています。mapメソッドは、この配列の各ドキュメントに対して引数として渡された関数doc => doc.data()を実行します。この関数は、各ドキュメントdocからデータを取り出す操作を表しています。- したがって、
tempSubject.docs.map(doc => doc.data())は、Firestoreから取得した各ドキュメントのデータを要素とする新しい配列を生成します。 - そして、その配列の最初の要素(インデックス番号0の要素)を取得するために、
[0]が使用されています。 - 最終的に、その最初の要素(つまり、最初のドキュメントのデータ)が
historyDataListという変数に代入されます。
このコードは、Firestoreから取得したドキュメントの中から最初の一つのデータを取り出すためのものとなります。
You:
先ほどの処理の前に、このような処理がある
let tempSubject = await firebase
.firestore()
.collection("HRSheet")
.where("sub", "==", self.getobj.sub)
.where("cid", "==", self.getobj.cid)
.orderBy('createdat', 'desc')
.limit(1)
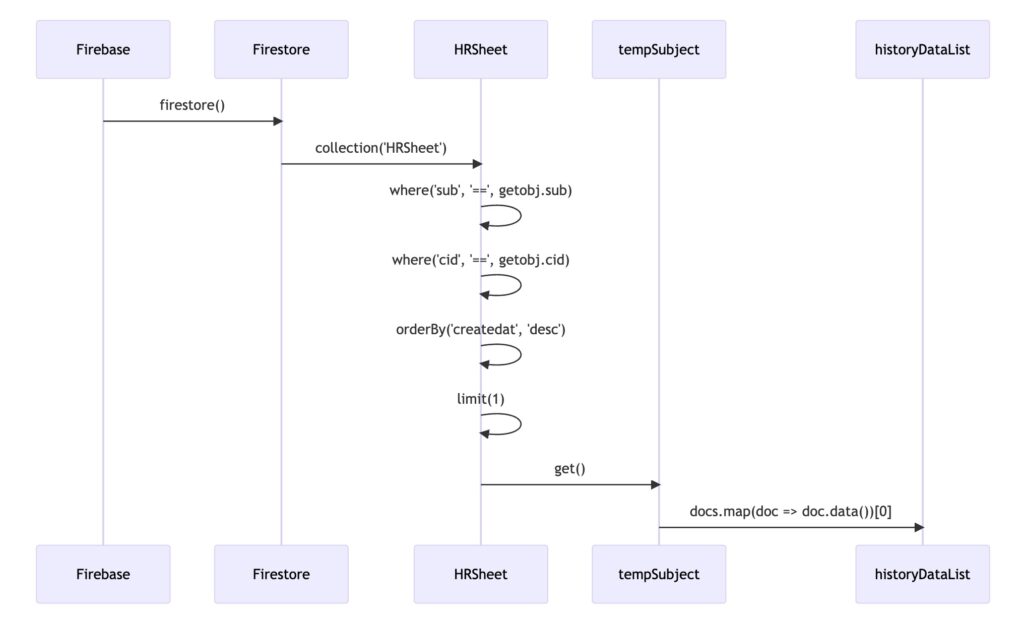
.get();これでいうと、let historyDataList = tempSubject.docs.map(doc => doc.data())[0];の 0番目の配列はどれなのだろうか。
ChatGPT:
{
"diagramGuidelines": "mermaid_sequence"
}ChatGPT:
{
"openApiSchemaVersion": "1.0",
"diagramLanguage": "mermaid",
"diagramType": "sequence",
"diagram": "sequenceDiagram\n participant Firebase\n participant Firestore\n participant HRSheet\n participant tempSubject\n participant historyDataList\n Firebase->>Firestore: firestore()\n Firestore->>HRSheet: collection('HRSheet')\n HRSheet->>HRSheet: where('sub', '==', getobj.sub)\n HRSheet->>HRSheet: where('cid', '==', getobj.cid)\n HRSheet->>HRSheet: orderBy('createdat', 'desc')\n HRSheet->>HRSheet: limit(1)\n HRSheet->>tempSubject: get()\n tempSubject->>historyDataList: docs.map(doc => doc.data())[0]"
}ChatGPT:
以下の図は、あなたが共有したコードのシーケンスを視覚的に表現したものです。

この図は、Firestoreからデータを取得し、その結果をtempSubjectに格納し、その後historyDataListに最初のドキュメントのデータを格納するまでのプロセスを示しています。
この図はMermaid言語を使用して作成されたシーケンス図です。

